The web is a very big place, and if you are the typical internet user, you probably visit several websites every day with an outstanding designs whether for business, entertainment or education. But have you ever wondered how these websites actually work? How are they built? How do browsers, computers, and mobile devices interact with the web? What skills are necessary to build a website? With almost 1 billion websites now on the internet, the answers to these questions lies in knowing Web Development – & it could be your first step toward a better understanding of the internet and developing a new set of internet skills.If you are a marketer and finding difficulty in mastering these skills, then you can also seek the help of best online website builders as they can help your business to reach out of the world.
To the outside eye, Web Development can seem like a complicated, confusing and somewhat inaccessible field. So, to shed some light on this fascinating industry, we’ve put together the ultimate courses to learn introduction to web development and what it takes to become a fully-fledged web developer.
Web development is the process of building websites and applications for the internet, or for a private network known as an intranet. Web development is not concerned with the design of a website; rather, it’s all about the coding and programming that powers the website’s functionality.

Web Development Courses
Now lets have a look at some of the best Web Development courses online.
By the end of any of these courses you’ll be able to describe the structure and functionality of the world wide web, create dynamic web pages using a combination of HTML, CSS, Python and JavaScript, apply essential programming language concepts when creating HTML forms, select an appropriate web hosting service, and publish your webpages for the world to see. Finally, you’ll be able to develop a working model for creating your own personal or business websites in the future and be fully prepared to take the next step in a more advanced web development or design course or specialization.
Table of Contents
The Complete 2020 Web Development Bootcamp
Become a full-stack web developer with just one course. HTML, CSS, Javascript, Node, React, MongoDB and more!
This Web Development course is one of the HIGHEST RATED courses in the history of Udemy! It is the most comprehensive web development course available online. Even if you have zero programming experience, this course will take you from beginner to mastery.
The course includes over 50 hours of HD video tutorials and builds your programming knowledge while making real-world websites and web apps.

Who this course is for
- If you want to learn to code through building fun and useful projects, then take this course.
- If you want to start your own startup by building your own websites and web apps.
- If you are a seasoned programmer, then take this course to to get up to speed quickly with the latest frameworks and NodeJS
- If you want to take ONE COURSE and learn everything you need to know about web development, take this course
Requirements
- No programming experience needed – I’ll teach you everything you need to know
- A Mac or PC computer with access to the internet
- No paid software required – all websites will be created with Atom (which is free)
- I’ll walk you through, step-by-step how to get all the software installed and set up
What you’ll learn
- Be able to build ANY website you want.
- Craft a portfolio of websites to apply for junior developer jobs.
- Build fully-fledged websites and web apps for your startup or business.
- Work as a freelance web developer.
- Master backend development with Node
- Master frontend development with React
- Learn the latest frameworks and technologies, including Javascript ES6, Bootstrap 4, MongoDB.
- Learn professional developer best practices.
Click here to buy this Web Development course at the Cheapest price
The Complete Web Developer in 2020: Zero to Mastery
Learn to code and become a Web Developer in 2020 with HTML, CSS, Javascript, React, Node.js, Machine Learning & more!
Become a Fullstack Web Developer in 2020 by learning the most in demand skills! You are going to go from absolute zero: where you learn how the internet works. To mastery: where you build an image recognition app using a Machine Learning API (a subset of Artificial Intelligence) and all the other modern technologies. This course is the accumulation of all of my years working in the industry, learning, and teaching. After finishing this course, you will be able to apply for developer roles, get a promotion, or upgrade your job title as a developer and earn a higher salary.

Who this course is for
- You want to learn to code and build websites and web apps
- You are looking to start a career in Web Development
- You know HTML and CSS but want to expand your skills and do more
- You want to start your own business or become a freelancer
- You want to learn REAL industry skills that are necessary in 2020 to get hired as a web developer and earn a higher salary
- You want one course to teach you everything in one place from a senior developer that works in the industry
Requirements
- A computer (Windows/Mac/Linux). That’s it!
- No previous coding experience is needed
- All tools and software used in this course will be free
- Prepare to learn real life skills and build real web apps that will get you hired!
What you’ll learn
- Skills that will allow you to apply for jobs like: Web Developer, Software Developer, Front End Developer, Javascript Developer, and Full Stack Developer
- Learn modern technologies that are ACTUALLY being used behind tech companies in 2020
- Build 10+ real world Web Development projects you can show off
- Build a professional Portfolio Website
- Learn best practices to write clean, performant, and bug free code
- Master modern Web Development fundamentals as well as advanced topics
- Work as a freelance Web Developer
- Master beginner and advanced JavaScript topics
- Learn React + Redux to build rich front end applications
- Build your own full stack websites and applications
- Build a complex image recognition app using everything we learn in the course
- Become a professional Web Developer and get hired
- Use NodeJS to write server-side JavaScript
- Learn to implement user authentication
- Use Express, SQL and PostgreSQL to create fullstack applications that scale
- Master fundamental concepts in Web Development
Click here to buy this Web Development course at the Cheapest price
The Creative HTML5 & CSS3 Course – Build Awesome Websites
Learn HTML5 and CSS3 by creating 3 amazing, well designed and animated websites from scratch!
If you are a complete beginner you will cover all the basics to get you up and going to create your first website. If you have some web development skills already, do not worry! You will create 3 amazing projects with awesome design and animations!

Who this course is for
- Anyone interested in building and designing beautiful websites.
- Everyone interested in web development.
Requirements
- You don’t need to know anything about programming to get started!
What you’ll learn
- Create Websites from absolute scratch!
- Learn the principles of web development.
- Styling nice looking websites.
- Flexbox, CSS Grid
- Advanced CSS Animations
- Fluid Typography and SASS
- Deployment.
Click here to buy this Web Development course at the Cheapest price
Do you know you can create your own website from scratch within a day and in budget less than the cost of a coffee? Read to know how
Become a WordPress Developer: Unlocking Power With Code
Learn PHP, JavaScript, WordPress theming & the WP REST API to Create Custom & Interactive WordPress Websites
Unlock the full power of WordPress and go beyond “just a blog platform” by learning how to code completely custom WordPress powered sites.

Who this course is for
- Developers who want to use WordPress as a true Content Management System and not “just a blog platform.”
- Those looking to learn the PHP and JavaScript languages.
- People who want to learn about the “REST API” which allows us to interact with WordPress data on-the-fly in realtime.
- Anyone interested in custom post types, custom fields, and creating relationships between various content types.
Requirements
- Basic WordPress knowledge (how to create a blog post, etc…)
- A basic understanding of HTML (e.g. “p” is for paragraph, “h1” is for headline, etc…)
- No CSS knowledge required (although it helps to understand that CSS is used to add style & design to a page)
- No JavaScript knowledge required (although it helps to understand that JS is used to add interactivity to a page)
What you’ll learn
- Why code is the key to building whatever you can imagine with WordPress
- The ability to write PHP to manipulate the data of a WordPress site
- The ability to write JavaScript to add on-the-fly interactivity to a WordPress site
- How to code your own new custom block types for the “Gutenberg” Block Editor
- The skills, knowledge and vocabulary to work professionally as a WordPress developer
Click here to buy this Web Development course at the Cheapest price
Microservices with Node JS and React
Build, deploy, and scale an E-Commerce app using Microservices built with Node, React, Docker and Kubernetes
Microservices are the number one solution for building and scaling out apps that are intended to grow. Just one little issue: there are few resources online that delve into the most complex and nasty issues around them! This course is built to fix that. This course tackles every major issues around microservices head on. From challenges with data replication to confusing unordered event streams, every major challenge of building microservices is covered.

Who this course is for
- Javascript engineers looking to build large, scalable applications
- This course is not designed for sysadmins focused on infrastructure deployment
Requirements
- Basic knowledge of Javascript and Express is required
- Knowledge of React is good, but not needed
- You must be familiar and comfortable with the command line
What you’ll learn
- Architect large, scalable apps using a collection of microservices
- Deploy a multi-service app to the cloud with Docker and Kubernetes
- Solve concurrency issues in a distributed systems environment
- Leverage your Javascript skills to build a complex web app
- Build a Server-Side Rendered React App to render data from your microservices
- Understand how enterprise companies design their infrastructure
- Share reusable code between multiple Express servers using custom NPM packages
- Write comprehensive tests to ensure each service works as designed
- Communicate data between services using a lightning-fast event bus
- Write nothing but production-level code. No cutting corners!
Click here to buy this Web Development course at the Cheapest price
Advanced CSS and Sass: Flexbox, Grid, Animations and More!
The most advanced and modern CSS course on the internet: master flexbox, CSS Grid, responsive design, and so much more.
CSS is what makes our design come into life. And there is so much we can do with it! Mastering advanced techniques like flexbox, CSS grid and animations, will give you an edge over many CSS developers out there who still use outdated methods.

Who this course is for
- CSS developers who want to update their CSS skills to the most modern level
- CSS developers who want to expand their toolset to animations, flexbox, Sass, NPM, SVG, and much more
- Front-end developers who want to finally understand how CSS works behind the scenes
- In general: anyone who wants to truly master CSS!
Requirements
- This not a beginner course — You should be confident in coding HTML and CSS before taking the course
- Any computer and OS will work — Windows, macOS or Linux
- There is no need for any paid software — The text editor you already have works just fine
What you’ll learn
- Tons of modern CSS techniques to create stunning designs and effects
- Advanced CSS animations with @keyframes, animation and transition
- How CSS works behind the scenes: the cascade, specificity, inheritance, etc.
- CSS architecture: component-based design, BEM, writing reusable code, etc.
- Flexbox layouts: build a huge real-world project with flexbox
- CSS Grid layouts: build a huge real-world project with CSS Grid
- Using Sass in real-world projects: global variables, architecting CSS, managing media queries, etc.
- Advanced responsive design: media queries, mobile-first vs desktop-first, em vs rem units, etc.
- Responsive images in HTML and CSS for faster pageloads
- SVG images and videos in HTML and CSS: build a background video effect
- The NPM ecosystem: development workflows and building processes
- Get friendly and fast support in the course Q&A
- Downloadable lectures, code and design assets for all projects
Click here to buy this Web Development course at the Cheapest price
The Web Developer Bootcamp
The only course you need to learn web development – HTML, CSS, JS, Node, and More!
There are a lot of options for online developer training, but this course is without a doubt the most comprehensive and effective on the market. Many online courses are just a long series of “watch as I code” videos. This course is different.

Who this course is for
- This course is for anyone who wants to learn about web development, regardless of previous experience
- It’s perfect for complete beginners with zero experience
- It’s also great for anyone who does have some experience in a few of the technologies(like HTML and CSS) but not all
- If you want to take ONE COURSE to learn everything you need to know about web development, take this course
Requirements
- Have a computer with Internet
- Be ready to learn an insane amount of awesome stuff
- Prepare to build real web apps!
What you’ll learn
- Make REAL web applications using cutting-edge technologies
- Continue to learn and grow as a developer, long after the course ends
- Create a blog application from scratch using Express, MongoDB, and Semantic UI
- Create a complicated yelp-like application from scratch
- Write your own browser-based game
- Create static HTML and CSS portfolio sites and landing pages
- Think like a developer. Become an expert at Googling code questions!
- Create complex HTML forms with validations
- Write web apps with full authentication
- Use Bootstrap to create good-looking responsive layouts
- Implement responsive navbars on websites
- Use JavaScript variables, conditionals, loops, functions, arrays, and objects
- Write Javascript functions, and understand scope and higher order functions
- Create full-stack web applications from scratch
- Manipulate the DOM with vanilla JS
- Manipulate the DOM using jQuery
- Translate between jQuery and vanillas JS
- Write JavaScript based browser games
- Use NodeJS to write server-side JavaScript
- Write complex web apps with multiple models and data associations
- Write a REAL application using everything in the course
- Use Express and MongoDB to create full-stack JS applications
- Use common JS data structures like Arrays and Objects
- Master the command line interface
- Use NPM to install all sorts of useful packages
- Understand the ins and outs of HTTP requests
- Create your own Node modules
- Make a beautiful, responsive photographer’s portfolio page
- Create a beautiful, responsive landing page for a startup
- Implement user authentication
- Create a beautiful animated todo list application
Click here to buy this Web Development course at the Cheapest price
20 Web Projects With Vanilla JavaScript
Build 20 mini frontend projects from scratch with HTML5, CSS & JavaScript (No frameworks or libraries)
This is a fun, practical & project based course for all skill levels. The projects in this course are designed to get you building things using HTML5, CSS & JavaScript with no frameworks or libraries. Every project is built from scratch and has some kind of dynamic functionality from small games to an expense tracker to a breathing relax app.

Who this course is for
- Anyone that wants to build some fun and easy to intermediate projects
Requirements
- Basic knowledge in HTML, CSS & JavaScript
What you’ll learn
- Build 20 Frontend Projects From Scratch
- No JS or CSS Frameworks
- Modern JavaScript (ES6+) – Arrows, Fetch, Promises, etc
- DOM Manipulation & Events
- Animations With CSS & JavaScript
- Fetch & JSON With 3rd Party API’s
- HTML5 Canvas, Speech API, Audio & Video
- Beginner Friendly
Click here to buy this Web Development course at the Cheapest price
Modern HTML & CSS From The Beginning (Including Sass)
Build modern responsive websites & UIs with HTML5, CSS3 & Sass! Learn Flex & CSS Grid
This course is for both beginners and seasoned developers that want to learn how to build responsive websites and user interfaces with modern HTML5 and CSS3+ technologies like Flexbox and CSS Grid as well as the Sass pre-compiler. This course includes hours of both learning & studying sections along with real life projects. Stop having to rely on frameworks like Bootstrap for your user interface and learn how to create your own layouts and utility classes to build custom responsive websites and app UIs.

Who this course is for
- From absolute beginner to seasoned developer
Requirements
- This course is for any developer, beginner to advanced
What you’ll learn
- Build Multiple High Quality Website & UI Projects
- HTML5 Semantic Layout & CSS Fundamentals
- Flexbox & CSS Grid Projects
- CSS Variables, Transitions, Dropdowns, Overlays & More
- Website Hosting & Deployment With FTP & Git
- All Skill Levels
Click here to buy this Web Development course at the Cheapest price
Modern JavaScript (from Novice to Ninja)
Create awesome JavaScript driven web apps with modern JavaScript from the very beginning right through to ninja-level.
In this course you will learn your absolute favourite language (JavaScript!) from the very beginning, right through to creating fully-fledged, dynamic & interactive web experiences.
You’ll cover all the basics to get you up-and-running quickly, before diving in to some of the really fun stuff like web-page manipulation, creating interactive forms, popups & other cool effects. Along the way you’ll be using the latest additions to the JavaScript specification (ES6, 7 & beyond) and maintaining good coding standards to keep your code clean and effective! You’ll also dive into several real-life JavaScript projects, including an interactive quiz, a weather app, a real-time chat application and a small UI library you can use in all your future projects!

Who this course is for
- New or junior developers who want to learn JavaScript from the ground up
- Front-end developers who want to level-up their JavaScript knowledge using modern, cutting-edge techniques
- Back-end developers who want to learn the JavaScript language for front-end development
Requirements
- A basic grasp of HTML & CSS (how to create simple, static web pages)
What you’ll learn
- Learn how to program with modern JavaScript, from the very beginning to more advanced topics
- Learn all about OOP (object-oriented programming) with JavaScript, working with prototypes & classes
- Learn how to create real-world front-end applications with JavaScript (quizes, weather apps, chat rooms etc)
- Learn how to make useful JavaScript driven UI components like popups, drop-downs, tabs, tool-tips & more.
- Learn how to use modern, cutting-edge JavaScript features today by using a modern workflow (Babel & Webpack)
- Learn how to use real-time databases to store, retrieve and update application data
- Explore API’s to make the most of third-party data (such as weather information)
Click here to buy this Web Development course at the Cheapest price
React For The Rest Of Us
Learn React JS to create Single Page Applications (SPA) using modern practices like Context, Reducer, Suspense and more
Learn the world’s most popular library for creating user interfaces! Take the time to understand *why* we’re doing what we’re doing. You begin by asking an important question that so many other React courses skip entirely; What problem does React solve? Build a front-end for a real world social media app where you can post, follow other users and even hop into a live chatroom.

Who this course is for
- Anyone who wants to create user interfaces using the most popular and in-demand library in the world today.
Requirements
- A basic understanding of HTML (e.g. “p” is for paragraph, “h1” is for headline, etc…)
- You could likely work through this course even without any JavaScript experience given the reasonable pace of lessons, but at least a tiny bit of JavaScript familiarity is recommended and will result in a much more enjoyable experience
- No CSS knowledge required (although it helps to understand that CSS is used to add style & design to a page)
What you’ll learn
- The problem React solves and *why* we should use it (aside from “because it’s popular”)
- How to create Single Page Applications with React
- The ability to keep your code organized and manageable
- How to seamlessly pull real and dynamic data into your front-end
Click here to buy this Web Development course at the Cheapest price
The Complete Junior to Senior Web Developer Roadmap (2020)
Go from Junior Developer to Senior Developer. Learn all the technical skills Senior Web Developers know in 2020!
Join a live online community of over 270,000+ developers and a course taught by an industry expert that has actually worked both in Silicon Valley and Toronto as a senior developer. Graduates of this course are now working at Google, Tesla, Amazon, Apple, IBM, JP Morgan, Facebook + other top tech companies.
By the end of this course you will have a fully functioning image recognition app to show off on your portfolio. More importantly, you will be able to implement and add the below skillsets to your resume, impress your boss, and ace your next interview.

Who this course is for
- You don’t want to be a Junior Web Developer anymore
- You want to become a Senior Developer one day and earn a higher salary
- You want to learn best practices and build scalable applications professionally
- You know HTML, CSS and Javascript but want to expand your skills and do more
- You want to start your own business or become a freelancer
- You want to learn advanced industry skills that are necessary in 2020 to get hired as a web developer
- You want one course to teach you everything in one place from a Senior Developer that works in the industry
Requirements
- Basic understanding of HTML, CSS, and Javascript
- Prepare to learn real life skills and build real web apps that will get you hired
- Completion of “The Complete Web Developer in 2020: Zero to Mastery” is a bonus but not necessary
What you’ll learn
- Skills that will allow you to apply for jobs in these roles: Web Developer, Software Developer, Front End Developer, Javascript Developer, or Full Stack Developer
- Have a full featured image recognition app to put onto your portfolio that will wow any employer
- You will no longer be or feel like a Junior Developer
- Lead technical projects as a Senior Developer
- Learn the technologies that are being used behind the biggest tech companies in 2020
- Master advanced and modern fundamental concepts in web development
Click here to buy this Web Development course at the Cheapest price
JavaScript: The Advanced Concepts
Learn modern advanced JavaScript practices and be in the top 10% of JavaScript developers
With this course you are going to learn beyond just the basics like most online courses. You won’t just learn patterns, techniques and best practices. You are going to understand the “why” of the toughest part of the language, to the point that when you get asked any question about Javascript in an interview or in a meeting, you will be able to explain concepts that would truly make people see that you are a senior javascript programmer.
This course is unlike any JavaScript course you will find online. Join a live online community of over 270,000+ developers and a course taught by an industry expert that has actually worked both in Silicon Valley and Toronto as a senior developer. Graduates of this course are now working at Google, Tesla, Amazon, Apple, IBM, JP Morgan, Facebook + other top tech companies.

Who this course is for
- Developers who want to be considered in the top 10% of JavaScript programmers
- Bootcamp or online tutorial graduates that want to go beyond the basics
- Junior JavaScript Developers
- Junior Web Developers
- Programmers who don’t want to waste time on basics and want to dive deep
Requirements
- Any computer will work: Windows, macOS or Linux
- Basic/Minimal understanding of JavaScript
What you’ll learn
- Advanced JavaScript Practices
- Object Oriented Programming
- Functional Programming
- Scope and Execution Context
- Inheritance + Prototype Chain
- Latest features: ES6, ES7, ES8, ES9, ES10
- Closures
- Asynchronous JavaScript + Event Loop
- JavaScript Modules
- `this` keyword
- JavaScript Engine and Runtime
- Error Handling
- Stack Overflow
- Memory Leaks
- Composition vs Inheritance
- Type Coersion
- Pass By Reference vs Pass by Value
- Higher Order Functions
- IIFE
- .call(), .apply(), .bind()
- Interpreter/ Compiler/ JIT Compiler
- Garbage Collection
- Hoisting
- JavaScript best practices
Click here to buy this Web Development course at the Cheapest price
Node.js API Masterclass With Express & MongoDB
Create a real world backend for a bootcamp directory app
This is a project based course where we build an extensive, in-depth backend API for DevCamper, a bootcamp directory app. We will start from scratch and end up with a professional deployed API with documentation. We will dive deep into Node, Express and MongoDB. Here is some of what you will learn in this course and project…

Who this course is for
- People that want to learn backend web development with Node
- React/Vue/Angular Frontend devs that want to be full stack devs
Requirements
- Modern JavaScript (ES6)
- Basic programming principles
- Basic knowledge of Node helps
What you’ll learn
- Real World Backend RESTful API For Bootcamp Directory App
- HTTP Fundamentals (Req/Res Cycle, Status Codes, etc)
- Advanced Mongoose Queries
- JWT/Cookie Authentication
- Express & Mongoose Middleware (Geocoding, Auth, Error Handling, etc)
- API Security (NoSQL injection, XSS protection, Rate Limiting)
- API Documentation & Deployment
Click here to buy this Web Development course at the Cheapest price
Git a Web Developer Job: Mastering the Modern Workflow
Learn Git, GitHub, Node.js, NPM, Object-oriented JavaScript, ES6, webpack, Netlify, BEM and Job Interview Tips
In this course you’ll bridge that gap by building a mobile-first responsive website, together, step-by-step. Along the way you’ll learn the modern skill-set that companies are looking for in developers.

Who this course is for
- You’ll benefit from this course if you’re looking to bridge the gap between what you currently know (HTML & CSS) and what hiring companies want you to know
Requirements
- You’ll need a basic understanding of HTML and CSS. Do you know how to use HTML to create a paragraph element? Do you know how to use CSS to make that paragraph orange?
- All software we’ll use is 100% free, and we’ll use 100% free web hosting through the GitHub and Netlify services
- I recommend a modern text editor: Visual Studio Code is free and excellent (Google it).
- Access to your own computer or laptop (not a public computer like in a library) as we’ll be installing various tools on our computers throughout the course. Windows or Mac OS are great. Everything will work on Linux as well, but I don’t walk through any Linux-specific instructions.
What you’ll learn
- Build websites using the modern skills, tools, and best-practices that companies are looking for in developers.
- Write organized, well structured JavaScript and CSS that other developers can easily understand.
- Confidently apply for web developer jobs knowing you can jump into a dev team and immediately contribute to projects.
Click here to buy this Web Development course at the Cheapest price
Electron From Scratch: Build Desktop Apps With JavaScript
Create 3 useful desktop applications with web technologies using Electron
This is a hands on, project based course on learning how to build and package cross-platform desktop applications using Electron. Many popular apps including VSCode, Slack and Skype are built on Electron.
You will build 3 apps
ImageShrink – An app to optimize images for websites
SystTop – RealTime CPU monitor with notifications and system tray
BugLogger – CRUD app to track logs which uses React and the MongoDB Atlas cloud database

Who this course is for
- Developers that want to build desktop apps with web technologies
Requirements
- JavaScript Fundamentals
What you’ll learn
- Learn how to build desktop apps with Electron
- Create and package 3 complete cross-platform applications
- Use IPC to communicate between Main & Renderer Processes
- Use Vanilla JS & React with Electron
- Create custom menu items, system tray apps and more
- Work with local data as well as MongoDB Atlas database
Click here to buy this Web Development course at the Cheapest price
Once you have started coding, do read how to use Notepad++ multi line editing and Macros to make it so easy. Read the blog here.
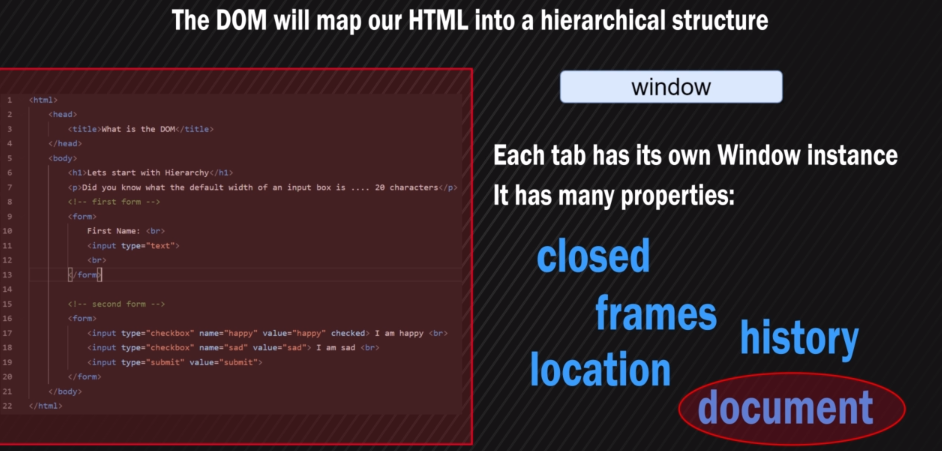
DOM 2020 Build Dynamic Websites with JavaScript
Understand DOM (Document Object Model). Crucial for front end web development. Novice to Pro in easy steps.
In this course, the Trainer focus on true web development in the front end. This includes understanding what nodes are, looking at the Document node (this is different from the document object by the way), understanding the DOM tree structure, what the different types of nodes there are, and how you can use the DOM to access elements on your page and manipulate them.

Who this course is for
- Anyone who has completed my JavaScript Complete Grandmaster course
- Anyone who has completed my Web Developments Secrets course
- YES: This course is for beginners. Aimed at people new to the world of web development. No previous JavaScript experience is necessary
- NO: This course is NOT only for beginners. It is a complete beginner to advanced master course that is suitable for intermediates who know the basics and have an idea the DOM, but want to dig deeper to know its inner workings. Experienced students sometimes prefer to skip a section that they are very familiar with
Requirements
- Desire to become a full stack web developer
- A need to take your website to the next level
- Desire to create dynamic, interesting and acclaimed websites
- Desire to have unique features and actions to engage visitors to your website
- Basic HTML, CSS and JavaScript will be helpful, but not absolutely necessary
- Desire to KNOW the full process of how your webpage is represented by your browser behind the scenes
- Desire to KNOW how user interaction (like clicking a button, or submitting a form) can cause jazzy things to happen on your page (like displaying a message, or changing a button color, etc.)
- A computer is required as you need to code alongside me to learn effectively
What you’ll learn
- ***Download lectures (for offline viewing)
- What exactly the Document Object Model is
- Why the Document Object Model is so important for web developers
- Learn how your website can come alive with actions, like zitsy changes on clicks, colour wheels, dropdowns, response on form submissions and much more
- Have fun mastering front-end website development
- Build awesome dynamic front-end applications
- Practical – build awesome dynamic front-end applications with me
- How your browser creates a DOM tree
- Become a pro at creating elements in the DOM
- The difference between the DOM, JavaScript and Python
- The different environments of JavaScript
- Parent, Sibling and Children DOM relationships
- The different types of Nodes
- The difference between an HTMLCollection and NodeLists
- How you can find the DOM
- How you can access elements in the DOM
- Master the skill of traversing (walking) up and down the DOM
- How to remove items from the DOM
- Cloning elements in the DOM
- From beginner to expert (advanced +)
- You will emerge an expert
- Gives you depth of knowledge to boost your ability and confidence
- I am here to support you, step-by-step
- The different environments of JavaScript
- Parent, Sibling and Children DOM relationships
Click here to buy this Web Development course at the Cheapest price
Django 3 – Full Stack Websites with Python Web Development
Build 3 stunning websites, learn Back and Front End Web Development, deploy your site with HTML5, CSS3 and Bootstrap 4
Django is an open-source web framework that is written in Python. Django is an amazing framework for web developers because it provides the infrastructure required for database-driven websites that have user authentication, content administration, contact forms, file uploads, and more. Instead of creating all of these features from scratch, you can use the Django framework and utilize these components that are already built, and focus your time on developing your web app instead. If you’re going to be working with Python, especially for web applications or web design, you’ll want to learn the Django framework. It will save you a ton of time!

Who this course is for
- Anyone looking for a great beginner’s guide to Django
- Python developers that want to learn web development with Django
Requirements
- Some Python knowledge is helpful but not required. I have a section at the beginning of the course called “The Python Refresher” to get you up to speed in no time
What you’ll learn
- Understand how using frameworks like Django will save you a ton of time in web development
- Create beautifully styled websites using Bootstrap 4 (a front-end framework that simplifies web design)
- Build fully functional websites for your startup or business
- Create your own personal portfolio site to showcase your projects to potential employers
- Understand Django basics like function base views, URL routing, models, templates and much more!
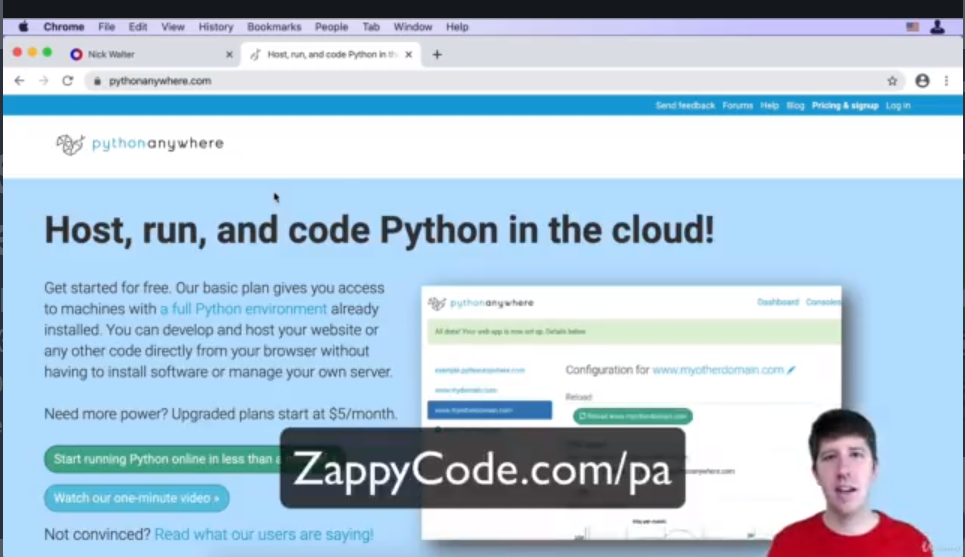
- Publish your website online with Python Anywhere
- Create a fully functional Todo List manager website where users can create accounts
- Be able to connect Django to databases to help store and track data
- Create a random password generator
- Working with Static and Media files
- Working with Forms
- Creating a User Login System
Click here to buy this Web Development course at the Cheapest price
Web Development w/ Google’s Go (golang) Programming Language
Learn Web Programming from a University Professor in Computer Science with over 15 years of teaching experience.
The Go programming language was created by Google to do what Google does: performant web applications at scale. Open-sourced in 2009 and reaching version one in 2012, the Go programming language is the best choice for web development programming today. Ruby on Rails, Python, Django, Node.js, PHP, and ASP all fall short. Go is the most powerful, performant, and scalable programming language today for creating web applications, web API’s, microservices, and other distributed services.

Who this course is for
- This is a university level introduction to web programming course.
- This course is for individuals who know how to use the Go programming language.
- This course is perfect for programmers wanting a thorough introduction to web development using the Go programming language.
- This course is perfect for developers wanting to fill in gaps in their knowledge.
Requirements
- You must understand how to program with the Go programming language before taking this course. If you do not know how to program with Go, please take my course: “Learn How To Code: Google’s Go (golang) Programming Language”
What you’ll learn
- Construct server-side applications using today’s best practices
- Acquire an outstanding foundation in the fundamentals of web programming
- Learn from a University Professor in Computer Science with over 15 years of experience teaching individuals of all ability levels
- Achieve mastery in the understanding and application of web development
- Understand servers, routing, restful applications, JSON, AJAX, templates, file servers, cookies, state, UUIDs, HTTP methods, HTTP response codes, sessions, Amazon Web Services, MySQL, MongoDB, load balancers, HTTPS & TLS, Docker, Containers, Virtual Machines, Google Cloud, and App Engine
- Create web applications using only the Go programming language’s standard library
- Create web applications without using third-party frameworks
- Build performant distributed applications that dynamically scale
- Apply cutting-edge web development practices
Click here to buy this Web Development course at the Cheapest price
Progressive Web Apps (PWA) – The Complete Guide
Build a Progressive Web App (PWA) that feels like an iOS & Android App, using Device Camera, Push Notifications and more
Progressive Web Apps (PWAs) are the next big thing in web development as they bring mobile-app-like experiences to your users without requiring them to install an app from the app store/ play store.
You still create a web application (HTML, CSS, JavaScript) but this course will teach you how to add features such as camera access, service workers for offline support, push notifications and more. This combines the best of both worlds: You deliver fast, engaging and reliable experiences whilst still having the reach and accessibility of a web page.

Who this course is for
- Students who want to build web apps that look and behave like native mobile apps
- Students who want to build offline-ready web apps (yes, that works!)
- Anyone who wants to build web apps that offer access to the device camera, geolocation, push notifications and provide offline support
- Students who want to leverage latest browser features whilst still supporting older browsers
Requirements
- Basic HTML, CSS and JavaScript knowledge is required
- NO experience with JavaScript frameworks is required
What you’ll learn
- Build web apps that look and feel like native mobile apps for iOS and Android
- Use service workers to build web apps that work without internet connection (offline-first)
- Leverage device features like the camera and geolocation in your web apps
- Use web push notifications to increase user engagement with your web apps
Click here to buy this Web Development course at the Cheapest price
Happy Learning !
This is a topic that’s near to my heart…
Take care! Exactly where are your contact details though?
I couldn’t resist commenting. Very well written! Hola!
I’ve been reading your weblog for some time now and finally got the bravery
to go ahead and give you a shout out from Lubbock Tx!
Just wanted to mention keep up the great job! http://cars.com
Take a look at my blog; Bill