Getting details on demand button is quite straightforward in Spotfire, it comes as an inbuilt functionality. But what if you want to toggle it on and off, i.e. to show and hide by clicking on same button? That’s possible via Iron Python scripting.
Lets explore both the methods.
Learn Tibco Spotfire. One of the best BI tools used Industry wide that is also a part of Gartner’s Magic Quadrant ! Click here for a complete course at the Cheapest price !
Getting Details on Demand window by using Spotfire functionality
Lets say you have a bar chart (or any viz) as below. You are supposed to have a button that on clicking, displays the details on demand at the bottom of the page.

Steps –
- Insert a text area above.
- Right click – Edit HTML
- Click the ‘Insert Action Control’, 5th button from left in the toolbar.
- Give a display text, like – Details on Demand
- Let the Control type be ‘Button’
- Under ‘Available Actions’, expand the ‘Functions’ tree by clicking on + sign (See image below).
- Under that, expand the ‘View’ tree by clicking on + sign again.
- Here you see ‘Details on Demand’. Select it, and click ‘Add’.
- Click ‘OK’, close the HTML window.
- You have your Details on Demand button as needed.
Select some data, and hit ‘Details on Demand’ button. The window will pop on right/bottom of screen and can be moved around as comfortable.

Toggling Details on Demand window by using Scripting
Steps –
- Insert a text area above.
- Right click – Edit HTML
- Click the ‘Insert Action Control’, 5th button from left in the toolbar.
- Give a display text, like – Details on Demand
- Let the Control type be ‘Button’
- Now click the ‘Script’ button on the left panel, and click ‘New’ from right.
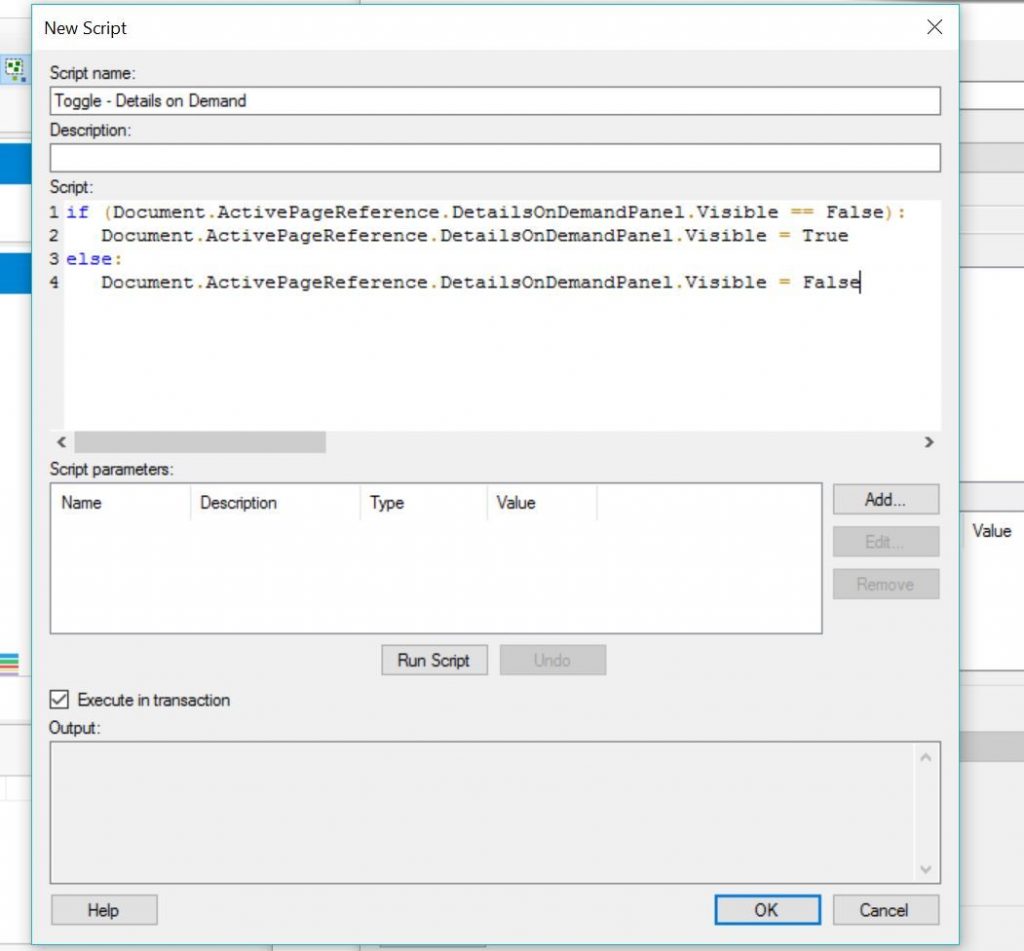
- Give your script a descriptive name like Toggle- Details on Demand.
- Enter the script as shown in image. Click OK, click OK again, and close the HTML window. Script is given at the last.
- Now select some data and hit the button. Details on Demand panel appears. Hit it again and it disappears.
- You now have a toggle button for showing / hiding the Details on Demand panel.

if (Document.ActivePageReference.DetailsOnDemandPanel.Visible == False):
Document.ActivePageReference.DetailsOnDemandPanel.Visible = True else:
Document.ActivePageReference.DetailsOnDemandPanel.Visible = False

What’s up, I log on to your blog on a regular basis.
Your story-telling style is awesome, keep it up! I visited several web sites but the audio feature for audio songs present at this website is in fact marvelous.
I will right away seize your rss feed as I can’t in finding your e-mail subscription link or
newsletter service. Do you have any? Kindly permit me know in order
that I may just subscribe. Thanks. http://samsung.com
What a material of un-ambiguity and preserveness of precious knowledge on the topic of unexpected emotions.
Wonderful beat ! I would like to apprentice while you amend your
site, how could i subscribe for a blog web site?
The account aided me a acceptable deal. I had been tiny bit acquainted of this your broadcast provided bright clear concept
That is a very good tip especially to those fresh to the blogosphere.
Brief but very precise information… Thanks for sharing this one.
A must read post!
Hi there, of course this paragraph is actually fastidious and I have learned lot of things from it about blogging.
thanks.
Hi there I am so delighted I found your blog page, I
really found you by error, while I was looking on Askjeeve for something else, Regardless
I am here now and would just like to say many thanks
for a incredible post and a all round exciting blog
(I also love the theme/design), I don’t have time to look over it all at the moment but
I have bookmarked it and also added in your RSS feeds, so when I have time I will be back to read a great
deal more, Please do keep up the great work.
Its like you learn my thoughts! You seem to know a lot
approximately this, such as you wrote the e book in it or something.
I feel that you simply could do with some p.c.
to force the message house a little bit, however other than that, that is fantastic
blog. A great read. I’ll definitely be back.
It’s amazing in favor of me to have a web page, which is helpful designed for my know-how.
thanks admin
I don’t even know the way I ended up here, but I believed this submit used to be great. I do not know who you are however definitely you’re going to a famous blogger should you are not already 😉 Cheers!
Keep functioning ,terrific job!
After looking at a handful of the blog articles on your blog, I
seriously appreciate your way of writing a blog.
I book-marked it to my bookmark site list and will be checking back
soon. Take a look at my website too and let me know how you feel.
There’s definately a great deal to learn about this topic.
I like all of the points you made.
I believe that is among the such a lot vital information for me.
And i am satisfied studying your article. But wanna remark
on few normal issues, The website taste is perfect, the articles
is in reality excellent : D. Good activity, cheers
Hello there! Would you mind if I share your blog with my zynga
group? There’s a lot of people that I think would really appreciate your content.
Please let me know. Thanks
I do not even know how I ended up here, but I thought this post was good.
I don’t know who you are but certainly you’re going to a famous blogger if
you are not already 😉 Cheers!
Nice blog here! Also your website loads up fast! What web host are you using? Can I get your affiliate link to your host? I wish my site loaded up as fast as yours lol
Hello, I enjoy reading through your article post.
I like to write a little comment to support you. https://www.livrebonnenuit.com
Woah! I’m really digging the template/theme of this site.
It’s simple, yet effective. A lot of times it’s hard to get that “perfect balance” between usability and visual appearance.
I must say you have done a great job with this. In addition, the blog loads super fast for me on Safari.
Excellent Blog!
thank so a lot for your internet site it aids a whole lot.|